
软件介绍
ViewDiv是一款可视化网页创建工具,具有高效的网页布局功能,通过它用户可以很轻松而又直观的创建精美的网页;用户可以使用软件提供的各种工具直接在画布中绘制需要的元素,并且可以自动创建一些基本的CSS样式,让用户能够在短时间内完成网页的创建和布局;ViewDiv的功能组件可以像模块一样自由的添加或者删减,输出的网页也可以轻松支持电脑和移动设备的屏幕尺寸,这提高了网页开发者的效率,并降低了用户开发网页的难度;这款软件非常适合刚入门的新手小白,不过对于经验丰富的网页设计师,通过这款软件,也可以为其节约不少的时间。

软件功能
1、通过鼠标选择各种工具在画布上画出元素,可自动创建基本的CSS样式,可非常快速的完成对网页的布局创建。
2、其组件可模块化添加,输出的网页支持移动设备,兼容多种屏幕尺寸,极大的提升了开发者的工作效率,同时显著降低了网页布局的难度。
3、提供了创建各种元素的基本工具,可进行增加、修改、删除、创建新分组等操作,可通过组件中心动态添加模块化组件。
4、通过在工具栏选择所要创建元素的类型,在绘图窗口绘制元素的宽高和显示的位置,预览窗口时时显示绘制的内容。
5、预览窗口可分为HTML效果预览、HTML代码预览、CSS代码预览。
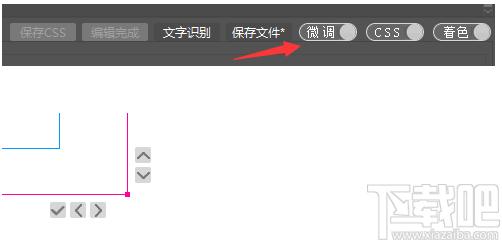
6、显示正在编辑的CSS类名和常用的快捷功能:“微调工具(快捷键F1)”、“自动创建CSS(快捷键F2)”、“着色开关(快捷键F3)”
7、设置元素的坐标位置、超链接设置、HTML元素属性、注释设置。
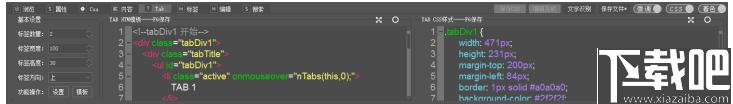
8、设置TAB元素的模板与CSS样式、标签数量、宽度、高度、等参数。
软件特色
所见即所得
布局可视化,CSS参数化,代码生成自动化;
实时着色
多种元素同时着色,清晰分辨各种元素;
可扩展工具栏
轻松添加各种模板,键应用轻松完成;
多种项目模式
电脑页面,移动设备页面,支持栅格布局库;
使用方法
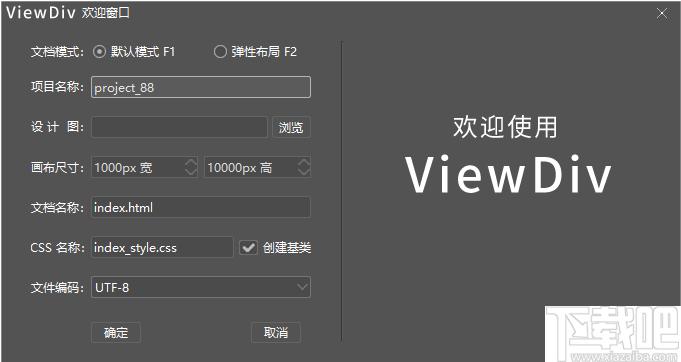
创建项目

1、默认模式:
创建窗口启动时的默认创建模式,常用于创建电脑上显示的网页,CSS单位px。
2、弹性布局:
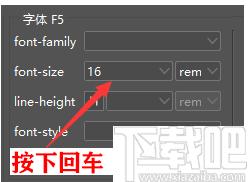
选中弹性布局,在此模式下创建的网页可兼容多种移动设备的屏幕尺寸,CSS单位必需使用rem,在设置CSS单位时可以在输入px值,按下回车将会转换为rem,如在CSS设置面板,设置字号大小,输入16,按下回车键,将会自动转换为0.16,在此模式下自定义CSS样式也需要遵循此转换公式100px=1rem。

3、在创建项目窗口中可选添加设计图,也可以创建完后通过“设置”菜单“项目管理”进行修改。
4、选中“创建基类”将会为新创建的CSS添加基本的CSS设置。
5、在有设计图的情况下,画布尺寸跟随设计图的尺寸,反之则可自定义尺寸,文件编码支持UTF-8和GBK。
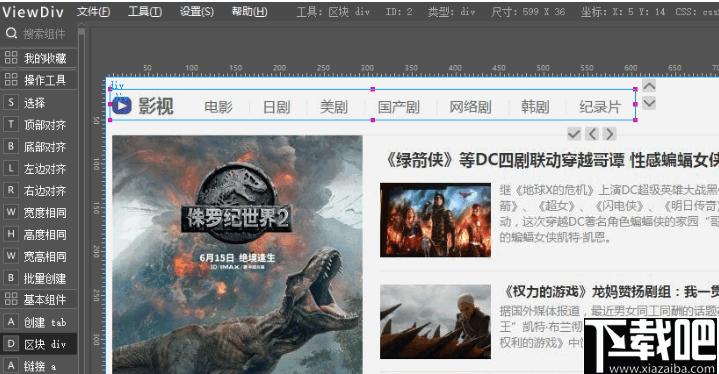
创建元素
1、项目创建完成后即可在画布上创建所需要的元素,如选中“区块div工具”在画布上画出需要的尺寸,整个的创建流程如同书写HTML代码相同。
布局顺序:从左到右,从外到内的布局方式。

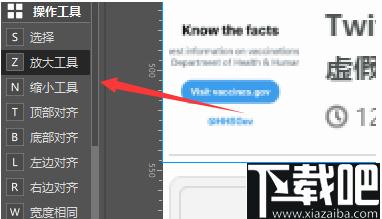
工具栏
1、选择工具、可在选中元素后对元素进行移动、改变大小等操作,也可结合对齐工具对元素进行上下左右宽高的对齐操作,按键盘S键、或菜单右键,可快速切换至此工具。对元素的属性设置都要遵循先选中后操作的顺序。
2、对齐工具、可对操作的元素进行“顶部对齐”“底部对齐”“左边对齐”“右边对齐”“宽度相同”“高度相同”“宽高相同”的对齐操作。
使用方法,按住键盘CTRL键,并使用“选择工具”先中第一个元素,然后在选中第二个要对齐的元素,在选择工具栏的对齐工具,此时第二个元素将和第一个元素对齐。选择更多元素也是同样操作,第一个选中的为对齐的参照物,后续选中的元素都将和第一个对齐。
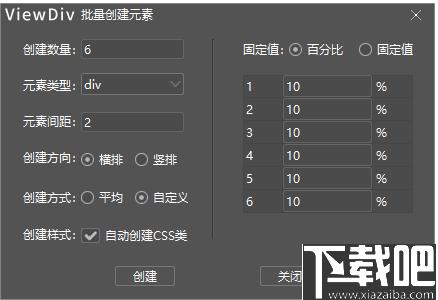
3、批量创建、可同时创建多个子元素,支持横排、竖排、平均、比例等方式创建,如选中“创建样式”选项则会为每个创建出来的子元素添加一个CSS样式,控制其位置和尺寸。反之则不创建。

4、放大/缩小工具,可实现对画布的缩小与放大,快捷键Z可在放大与缩小之间切换。

5、创建tab工具,可以在画布上创建多页面的TAB集合,从而很方便的创建HTML多页面滑动门效果。结合底部的Tab工具面板,可以很方便的设置Tab标签的数量、宽度、高度、设计图等信息,通过设置Tab的模板可以做出更多效果。

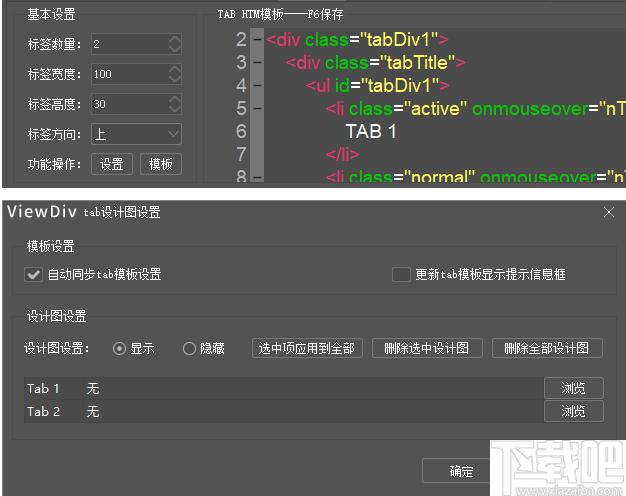
6、选中tab元素在底部tab面板点击“设置”,在窗口中即可为每个tab页添加设计图。
点击“模板”可为tab选择模板。

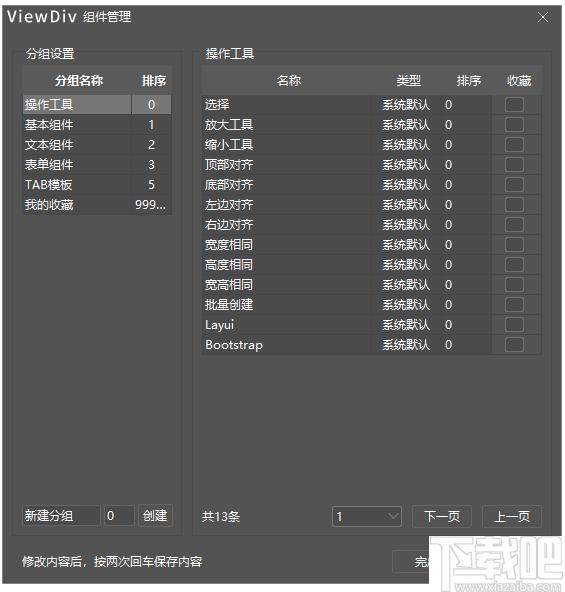
工具栏管理
1、在工具栏右键,点击“组件管理”窗口即可对管件进行管理。
2、此窗口下修改内容的保存方式为,按回车键二次即保存。
3、例如修改分组名称,将“基本组件”的名称修改为“我的组件”
4、输入完成后按下回来确认输入的内容,在次按下回来则为保存,然后点击“完成”。
5、此窗口还可以对组件进行批量的收藏,使用方法选中“收藏”复选框,在点击“完成”即可。

元素多选
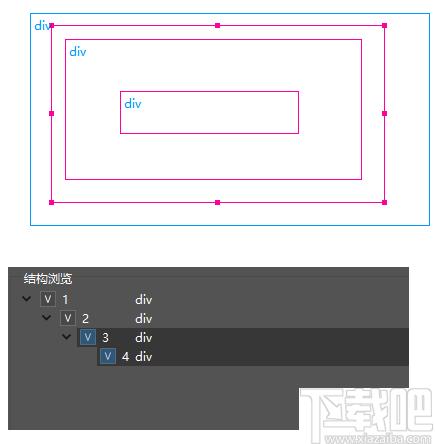
1、按住CTRL键盘,鼠标单击,可实现对元素的多选,也可以通过浏览面板的结构窗口对元素实现多选操作。
2、取消多选状态,在结构浏览窗口选中任意元素即可退出多选,或单击画布空白处。或点击任意一结构元素。

3、在元素多选的状态下可进行参数设置,如批量设置元素内容,多选元素切换到底部内容面板,设置内容,此时点击应用,当前选中的所有元素都有相同的内容。
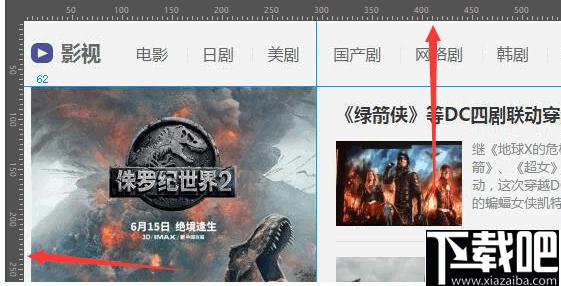
创建参考线
1在画布“顶部标尺”上按下鼠标向下拖动,可以创建出水平的参考线,在垂直标尺按下拖动可创建垂直方向的参考线。删除参考线,可以将参考线拖回标尺,或在参考线上右键选择删除参考线。通过工具菜单可锁定参考线。

锁定元素
选择要操作的元素,点击底部的第一个图标,即可锁定元素,反之则解除锁定。通过结构浏览面板也可以实现同样操作。

元素位置与尺寸
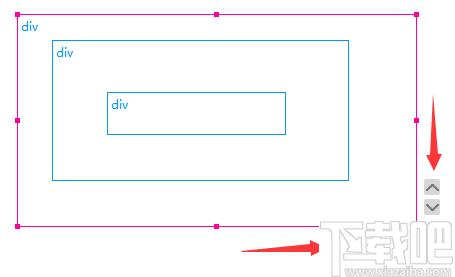
1、选中元素使用“选择工具”通过鼠标拖动到指定位置
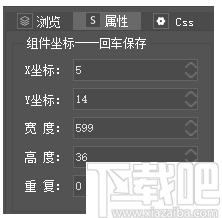
2、选中元素使用属性面板中的参数来设置元素的位置

3、使用“微调工具”可以对元素进行微量调整

4、选中键盘按下方向键可以对元素位置进行微调。
5、选中元素通过工具菜单-元素全屏显示功能,可将元素宽高与画布宽高相等。
6、选中元素通过右键菜单-上层等宽,可将元素尺寸宽度与上层元素的宽度相同。
7、选中元素通过右键菜单-画布等宽,可将元素尺寸宽度与画布的宽度相同。
元素跟随
1、选中元素拖动改变元素尺寸与位置,在元素跟随功能开启的情况下,外层元素的尺寸改变会同时影响子元素的尺寸与位置,反之仅影响当前选中的元素。开启与关闭的方法选中元素右键“开启跟随/关闭跟随”。
着色功能
1、开启着色功能可更直观的看到元素的实现大小与位置,着色功能仅在预览窗口中显示,并不会保存到实际文件。
2、通过底部工具栏开启,可快捷键F3。

微调工具选项
1、微调工具可对选中元素进行像素级别的调整,开启此工具将会在选中元素下部显示工具栏每点击一次增加/减小1像素,使用底部工具栏或F3开启/关闭

自动CSS选项
1、位于工具栏的底部,快捷键F2,开启此选项在创建元素时则可以自动创建CSS样式,用于控制宽度与位置。反之则不创建。

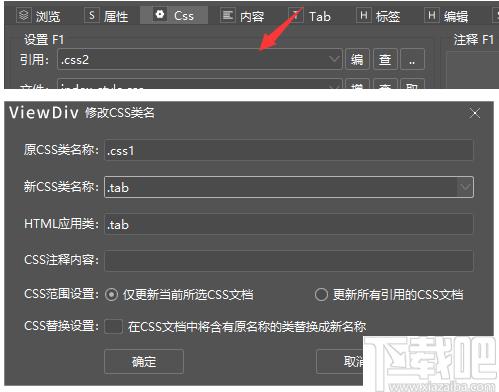
修改CSS名称
1、选中元素按F5即可调出CSS名称修改窗口

通过此方法修改的CSS类名,会同时修改HTML元素引用处的名称。
如果选中“在CSS文档中将含有原名称的类替换成新名称”选项,那么含有此类名的其它类的名称都会被修改,
如:要修改的类名为.css1,将其修改成.news,CSS文件中.css1ul{,这种多个定义的类名称也会被同时修改,此时将会修改成.newsul{
下面这种情况不会被修改,.css11111,虽然名称中也含有.css1,但仅仅是字符相同,并非相同类名。
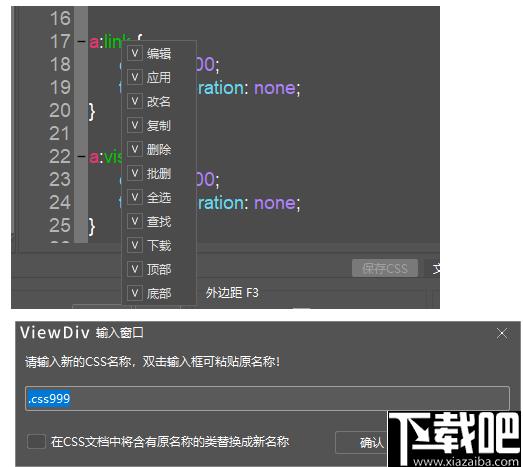
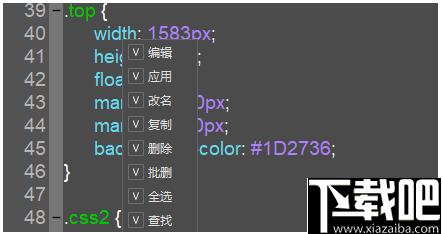
2、ViewDiv提供另一种修改方法,在CSS编辑器选中要修改的类,右键选中“改名”,即可修改CSS名称,在此处修改的CSS类名,并不会修改HTMLCLASS引用的名称,其修改仅针对CSS当前文件。

或者在底部CSS面板选中要修改的CSS类名,使用“修”按钮也可以达到同样的效果。

CSS的创建
1、在CSS面板“新建”输入CSS名称,点击“创建”,或按回车即可创建新的CSS,在新建输入框中双击可添加当前引用的CSS名称。

应用CSS样式到元素
1、选中一个元素,在类名下拉框选择CSS类,点击应用即可。

2、在CSS编辑器右键,选择“应用”,可将CSS应用到当前选择的元素

添加引用一个新的CSS文件
1、在文件面板创建新的CSS名称,在使用CSS面板“增”功能引用一个新的CSS名件,添加的文件可以通过文件编辑

2、通过编辑面板编辑HTMLhead区域添加远程文件,或引用的CSS文件,或使用右则“插入CSS”功能也可以。此方法添加的CSS文件不支持快速编辑,仅可以通过编辑器编辑。

编辑CSS样式
1、在文件名称的右侧点击“编”按钮即可使用快速编辑功能

2、选中CSS内容使用文本编辑模式即可弹出CSS编辑窗口

3、在CSS编辑器右键,选择“编辑”,可编辑当前位置的CSS类

CSS类添加自定义内容
1、程序目前提供的CSS快速编辑功能,仅支持部分常用的CSS样式,对于那些不常用的样式可以使用如下方法添加
创建样式后将面板拖动到最后,可以在自定义内容添加样式,或使用“文本编辑模式”。

给元素添加一个超链接
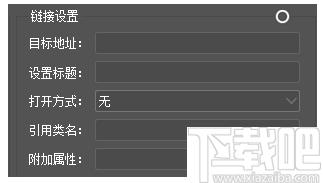
1、选中要操作的元素,在底部功能面板选择“属性”、“链接设置”可以在元素外部添加超链接。

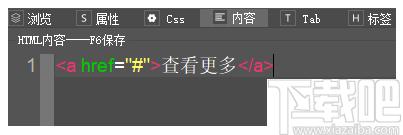
2、在内容面板中输入A标签,则可以在元素内部创建超链接。

修改元素属性
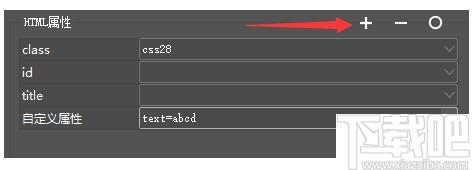
1、选中要操作的元素,在底部功能面板选择属性、HTML属性即可以快速设置,点击“+”号可添加自定义属性“-”删除属性或属性内容为空也可以删除设置。

为当前项目添加文件
在文件管理面板右键调出功能菜单,选择添加功能还可以对文件进行新建、复制、剪切、删除、重命名等操作。
查看文件的编码
在文件管理面板右键,显示属性即可

给HTML添加一段注释
选中要操作的元素,在底部功能面板选择属性、注释设置即可以快速设置

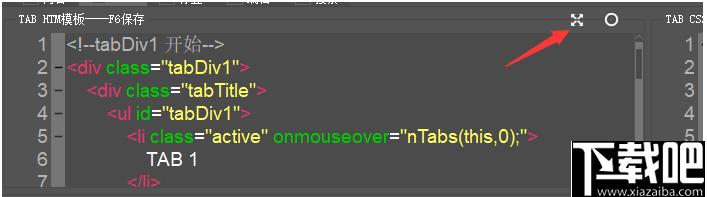
放大编辑器模式
1、在ViewDiv提供了编辑器的代码放大编辑功能,点击右上角的图标即可弹出放大图标。

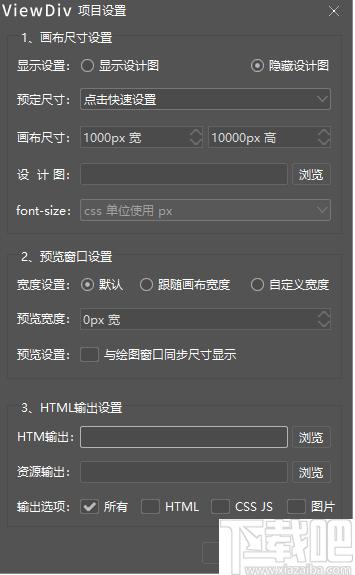
项目设置
1、设置-项目设置可以对当前画面进行设置,显示/关闭设计图,设置画布的尺寸。
2、HTML输出、资源输出目录的设置,配合文件菜单“输出文件”,可将资源输出的指定位置。

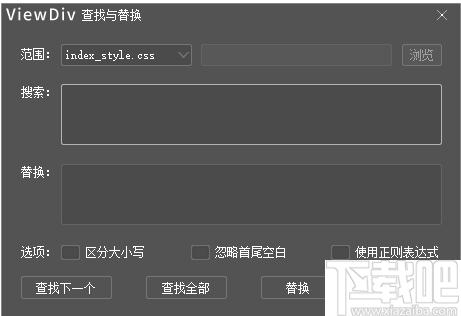
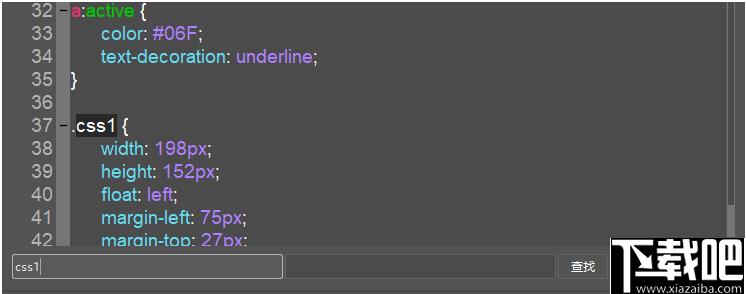
27、查找与替换
27.1、工具-查找替换窗口,可对文档、项目、指定文件夹、进行查找与替换操作

27.2、在文档编辑器中按ctrl+f会在底部显示精简版的搜索框,第一个输入框为搜索的内容,在输入状态按下回车会循环搜索,第二个输入框为替换内容,按下回事会替换下一个内容,弹出功能会显示完整的搜索框,按esc或x可关闭。

28、取色
28.1、工具-取色窗口,可对桌面进行取色,按方向“下键可”放大选择点“F6”、“F7”、“F8”可复制当前取色结果。

29、代码格化
29.1、代码格式化请使用工具-CSS代码格式化、HTML代码表格化。
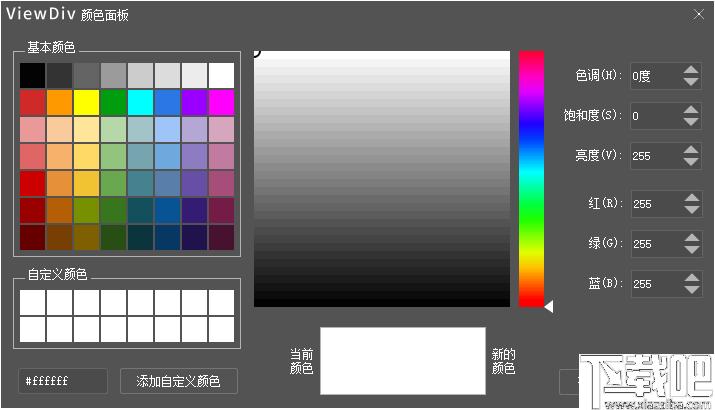
30、颜色面板
30.1、工具-颜色面板窗口,可获取颜色值。


Tags:ViewDiv下载,网页设计,网页制作
 网吧影视特权全网VIP解析软件视频播放 / 799.67MB / 2012-5-17 / WinAll, WinXP, Win7 / /
网吧影视特权全网VIP解析软件视频播放 / 799.67MB / 2012-5-17 / WinAll, WinXP, Win7 / / 小编点评:网吧影视特权全网VIP解析软件是一款真实.
下载 gsubs匹配字幕视频播放 / 391.32MB / 2019-6-14 / WinXP, Win7, win8 / /
gsubs匹配字幕视频播放 / 391.32MB / 2019-6-14 / WinXP, Win7, win8 / / 小编点评:gsubs匹配字幕是一款实用性非常强的字幕.
下载 密码生成程序密码相关 / 614.1MB / 2011-11-19 / WinXP, WinAll / /
密码生成程序密码相关 / 614.1MB / 2011-11-19 / WinXP, WinAll / / 小编点评:PasswordGenerator.
下载 腾讯QQ绿化不显示IP版qq2020 / 458.18MB / 2013-5-1 / WinAll / /
腾讯QQ绿化不显示IP版qq2020 / 458.18MB / 2013-5-1 / WinAll / / 小编点评:腾讯QQ绿化不显示IP版是一款免安.
下载 识字大王手机版下载安装-识字大王游戏下载v3.3.4 安卓版儿童教育 / 805.11MB / 2011-7-9 / Android / 中文 / 长沙遁甲网络科技有限公司 / v3.3.4 安卓版
识字大王手机版下载安装-识字大王游戏下载v3.3.4 安卓版儿童教育 / 805.11MB / 2011-7-9 / Android / 中文 / 长沙遁甲网络科技有限公司 / v3.3.4 安卓版 小编点评:识字大王游戏是一款主打儿童趣味识字.
下载 宝宝巴士宝宝牙齿美容下载安装-宝宝牙齿美容游戏最新版下载v9.78.00.00 安卓官方版儿童教育 / 155.91MB / 2021-11-7 / Android / 中文 / 宝宝巴士股份有限公司 / v9.78.00.00 安卓官方版
宝宝巴士宝宝牙齿美容下载安装-宝宝牙齿美容游戏最新版下载v9.78.00.00 安卓官方版儿童教育 / 155.91MB / 2021-11-7 / Android / 中文 / 宝宝巴士股份有限公司 / v9.78.00.00 安卓官方版 小编点评:宝宝牙齿美容游戏官方版是一款超棒的儿童教育.
下载 宝宝学装扮游戏下载-宝宝学装扮最新版下载v1.4.0 安卓版儿童教育 / 52.91MB / 2010-12-30 / Android / 中文 / 广州捷盈网络科技有限公司 / v1.4.0 安卓版
宝宝学装扮游戏下载-宝宝学装扮最新版下载v1.4.0 安卓版儿童教育 / 52.91MB / 2010-12-30 / Android / 中文 / 广州捷盈网络科技有限公司 / v1.4.0 安卓版 小编点评:宝宝学装扮游戏是一款主打装扮搭配类.
下载 聊斋搜神记游戏下载-聊斋搜神记手游官方版下载v3.0.1 安卓最新版卡牌游戏 / 768.97MB / 2010-8-15 / Android / 中文 / 广州顶拓信息科技有限公司 / v3.0.1 安卓最新版
聊斋搜神记游戏下载-聊斋搜神记手游官方版下载v3.0.1 安卓最新版卡牌游戏 / 768.97MB / 2010-8-15 / Android / 中文 / 广州顶拓信息科技有限公司 / v3.0.1 安卓最新版 小编点评:聊斋搜神记手游官方版是一款主打仙侠修仙.
下载 双子星动漫app下载-双子星动漫软件下载v2.1.0 安卓最新版本视频播放 / 495.92MB / 2010-7-13 / Android / 中文 / v2.1.0 安卓最新版本
双子星动漫app下载-双子星动漫软件下载v2.1.0 安卓最新版本视频播放 / 495.92MB / 2010-7-13 / Android / 中文 / v2.1.0 安卓最新版本 小编点评:双子星动漫app是一款聚集各地动漫.
下载 麒麟服务软件下载-麒麟服务app下载v1.0.6 安卓版生活实用 / 213.56MB / 2023-2-8 / Android / 中文 / 深圳市兴海物联科技有限公司 / v1.0.6 安卓版
麒麟服务软件下载-麒麟服务app下载v1.0.6 安卓版生活实用 / 213.56MB / 2023-2-8 / Android / 中文 / 深圳市兴海物联科技有限公司 / v1.0.6 安卓版 小编点评:麒麟服务app是一款主打物联智能服务.
下载 口袋莫蒂游戏下载-口袋莫蒂手游下载v1.2.3 安卓版冒险解谜 / 87.30MB / 2010-5-4 / Android / 中文 / v1.2.3 安卓版
口袋莫蒂游戏下载-口袋莫蒂手游下载v1.2.3 安卓版冒险解谜 / 87.30MB / 2010-5-4 / Android / 中文 / v1.2.3 安卓版 小编点评:口袋莫蒂手游是一款恶搞风格的冒险游戏,
下载 指尖梦幻单机游戏下载-指尖梦幻手游单机版下载v1.3 安卓最新版策略塔防 / 268.23MB / 2015-1-20 / Android / 中文 / v1.3 安卓最新版
指尖梦幻单机游戏下载-指尖梦幻手游单机版下载v1.3 安卓最新版策略塔防 / 268.23MB / 2015-1-20 / Android / 中文 / v1.3 安卓最新版 小编点评:指尖梦幻单机安卓版是一款古风仙侠手.
下载 神迹西游满v版下载-神迹西游手游变态版下载v1.0.2 安卓bt版变态手游 / 135.8MB / 2022-10-18 / Android / 中文 / v1.0.2 安卓bt版
神迹西游满v版下载-神迹西游手游变态版下载v1.0.2 安卓bt版变态手游 / 135.8MB / 2022-10-18 / Android / 中文 / v1.0.2 安卓bt版 小编点评:神迹西游手游变态版是一款以炫酷西游.
下载 地心文明破解版下载-地心文明无限资源版下载v1.0.3 安卓存档版
地心文明破解版下载-地心文明无限资源版下载v1.0.3 安卓存档版 鬼畜联盟手游下载-鬼畜联盟官方版下载v1.0.0 安卓版
鬼畜联盟手游下载-鬼畜联盟官方版下载v1.0.0 安卓版 我是死神手游官网下载-我是死神最新版下载v3.8.0 安卓版
我是死神手游官网下载-我是死神最新版下载v3.8.0 安卓版 攻城掠地手游57k下载-攻城掠地57k平台下载v4.2.0 安卓版
攻城掠地手游57k下载-攻城掠地57k平台下载v4.2.0 安卓版 乱逗童话游戏下载-乱逗童话最新版下载v1.2.1.0 官网安卓版
乱逗童话游戏下载-乱逗童话最新版下载v1.2.1.0 官网安卓版 群雄天地ol破解版下载-群雄天地ol内购破解版下载v0.91 安卓版
群雄天地ol破解版下载-群雄天地ol内购破解版下载v0.91 安卓版 订餐表pro软件下载-订餐表pro手机版下载v1.1.5 安卓官方版
订餐表pro软件下载-订餐表pro手机版下载v1.1.5 安卓官方版 彩虹视频手机版下载安装-彩虹视频官方版app下载v3.2.41 安卓版
彩虹视频手机版下载安装-彩虹视频官方版app下载v3.2.41 安卓版 蓝梦社区客户端下载-蓝梦社区app下载v1.0.2 安卓版
蓝梦社区客户端下载-蓝梦社区app下载v1.0.2 安卓版 精智物联app下载-精智物联官方版(智能门禁)下载v1.4.9 安卓版
精智物联app下载-精智物联官方版(智能门禁)下载v1.4.9 安卓版 蘑菇识别高手软件下载安装-蘑菇识别高手app下载v1.6 安卓版
蘑菇识别高手软件下载安装-蘑菇识别高手app下载v1.6 安卓版 大美化隆app下载-大美化隆客户端下载v0.1.9 安卓版
大美化隆app下载-大美化隆客户端下载v0.1.9 安卓版
十里重生手机版下载-十里重生官网版下载v1.0.0 安卓最新版
 冒险解谜 / 831.31MB / 2021-12-19 / Android / 中文 / v1.0.0 安卓最新版 下载
冒险解谜 / 831.31MB / 2021-12-19 / Android / 中文 / v1.0.0 安卓最新版 下载
口袋三国志大战手游下载-口袋三国志大战手机版下载v1.0.4 安卓版
 卡牌游戏 / 822.74MB / 2010-1-21 / Android / 中文 / v1.0.4 安卓版 下载
卡牌游戏 / 822.74MB / 2010-1-21 / Android / 中文 / v1.0.4 安卓版 下载
瑞虎天气软件下载-瑞虎天气app下载v1.0.0 安卓版
 生活实用 / 395.12MB / 2023-3-22 / Android / 中文 / 惠州市宵烛科技有限公司 / v1.0.0 安卓版 下载
生活实用 / 395.12MB / 2023-3-22 / Android / 中文 / 惠州市宵烛科技有限公司 / v1.0.0 安卓版 下载
智享home官方版下载-智享home天猫精灵下载v4.8.4 安卓最新版
 生活实用 / 223.55MB / 2011-6-3 / Android / 中文 / 深圳市智慧享联网络技术有限公司 / v4.8.4 安卓最新版 下载
生活实用 / 223.55MB / 2011-6-3 / Android / 中文 / 深圳市智慧享联网络技术有限公司 / v4.8.4 安卓最新版 下载
疯狂城市大乱斗免费下载安装-疯狂城市大乱斗小游戏下载v2.0.3 官方安卓版
 冒险解谜 / 800.10MB / 2016-9-18 / Android / 中文 / 广州巨火科技有限公司 / v2.0.3 官方安卓版 下载
冒险解谜 / 800.10MB / 2016-9-18 / Android / 中文 / 广州巨火科技有限公司 / v2.0.3 官方安卓版 下载
战锤霍拉斯叛乱军团手游下载-战锤霍拉斯叛乱军团官方版(Legions)下载v3.2.9 安卓版
 卡牌游戏 / 911.17MB / 2017-4-20 / Android / 英文 / Everguild Ltd. / v3.2.9 安卓版 下载
卡牌游戏 / 911.17MB / 2017-4-20 / Android / 英文 / Everguild Ltd. / v3.2.9 安卓版 下载
野比大雄的生化危机最终之战下载-野比大雄的生化危机最终关手机版下载v1.6.2.1 安卓版
 冒险解谜 / 91.66MB / 2015-6-10 / Android / 中文 / v1.6.2.1 安卓版 下载
冒险解谜 / 91.66MB / 2015-6-10 / Android / 中文 / v1.6.2.1 安卓版 下载
逐鹿魏蜀吴最新版下载-逐鹿魏蜀吴游戏下载v1.0 安卓最新版
 策略塔防 / 801.4MB / 2020-1-23 / Android / 中文 / v1.0 安卓最新版 下载
策略塔防 / 801.4MB / 2020-1-23 / Android / 中文 / v1.0 安卓最新版 下载
僵尸冲锋队最新版下载-僵尸冲锋队中文版下载v2.0.4 安卓版
 策略塔防 / 91.74MB / 2012-8-7 / Android / 中文 / v2.0.4 安卓版 下载
策略塔防 / 91.74MB / 2012-8-7 / Android / 中文 / v2.0.4 安卓版 下载
mumu版造物法则2下载-造物法则2mumu模拟器下载v5.0.85 安卓版
 冒险解谜 / 723.37MB / 2014-7-3 / Android / 中文 / v5.0.85 安卓版 下载
冒险解谜 / 723.37MB / 2014-7-3 / Android / 中文 / v5.0.85 安卓版 下载
诸侯征战高爆版下载-诸侯征战高爆率单职业下载v1.2.7 安卓版
 变态手游 / 194.62MB / 2015-5-30 / Android / 中文 / v1.2.7 安卓版 下载
变态手游 / 194.62MB / 2015-5-30 / Android / 中文 / v1.2.7 安卓版 下载
看我72变变态版下载-看我72变公益服下载v1.7.2 安卓bt最新版
 变态手游 / 803.27MB / 2023-7-10 / Android / 中文 / v1.7.2 安卓bt最新版 下载
变态手游 / 803.27MB / 2023-7-10 / Android / 中文 / v1.7.2 安卓bt最新版 下载
钢之心觉醒加速手游下载-钢之心觉醒加速版本下载v1.2.0 安卓最新版
 卡牌游戏 / 178.9MB / 2012-11-29 / Android / 中文 / v1.2.0 安卓最新版 下载
卡牌游戏 / 178.9MB / 2012-11-29 / Android / 中文 / v1.2.0 安卓最新版 下载